こんにちは。Soutaです。
さて、今日はゆるーく話しましょうか。
突然ですが

私は今こんな感じでUlyssesというテキストエディターを使ってブログを書いております。今日は色々なUlyssesの機能を使ってみるべく、この記事を書こうと思います。
タイトルのテスト
#を入力し、その後に文字を入力するとタイトルになるみたいです。
サブタイトルのテスト
因みに#をつけるほどタイトルの階層が深くなります
H3
H4
H5
H6
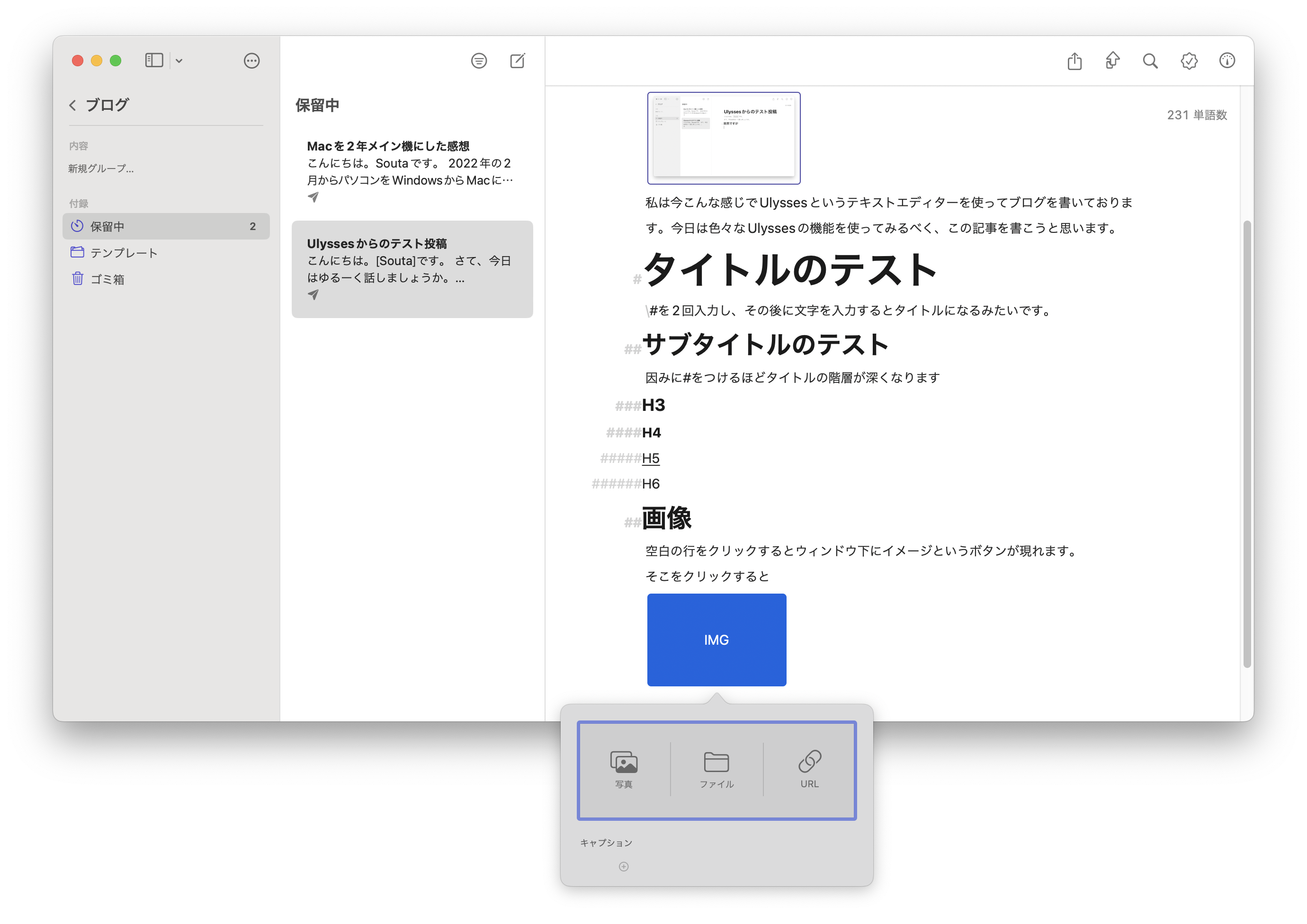
画像
空白の行をクリックするとウィンドウ下にイメージというボタンが現れます。
そこをクリックすると

このように出てくるのでファイルを選びましょう。
リンク
まずブラウザ等でコピーしたリンクをペーストします。

そうするとリンクが貼り付けられるのでBackSpaceキーを押下しましょう。そして、リンクに表示させたい文章を入力すればリンクの出来上がりです!
因みにこのショーンさんという方はいろいろなことをしている方なので、よければフォローしてあげてください!
HTMLソース
HTMLを埋め込みたいときは~~を押下し、HTMLをペーストすれば
久しぶりにX投稿再開しようと思う。長続きすると良いな
— Souta (@souta_blog) 2024年3月17日
この通り
後良ければ私のXもフォローしてください!
引用
>を押下し、引用したいテキストを入力すれば
こんなかんじ
になります!
まとめ
Ulyssesを使って良いなと思うところはキーボードだけでほぼすべての操作を完結できるところだと私は思っています。WordPressだとタイトルを入力するときなどにマウス操作が必要になりますが、Ulyssesだとキーボードのみで完結できるところが、効率的にブログを書けることにつながると私は思っています。
デメリットとしてはこのアプリが有料というところです。Ulyssesは有料アプリでしかもサブスプリクションです。その点は特にデメリットだと感じています。
私はこのアプリをインストールしてとても便利だと思いました。4月から専門学生になるのですが、専門学校でのメモはUlyssesで取ろうと思っています。
以上、グダグダな文章になってしまいましたが、最後まで読んでいただきありがとうございました!
ではでは…

コメント